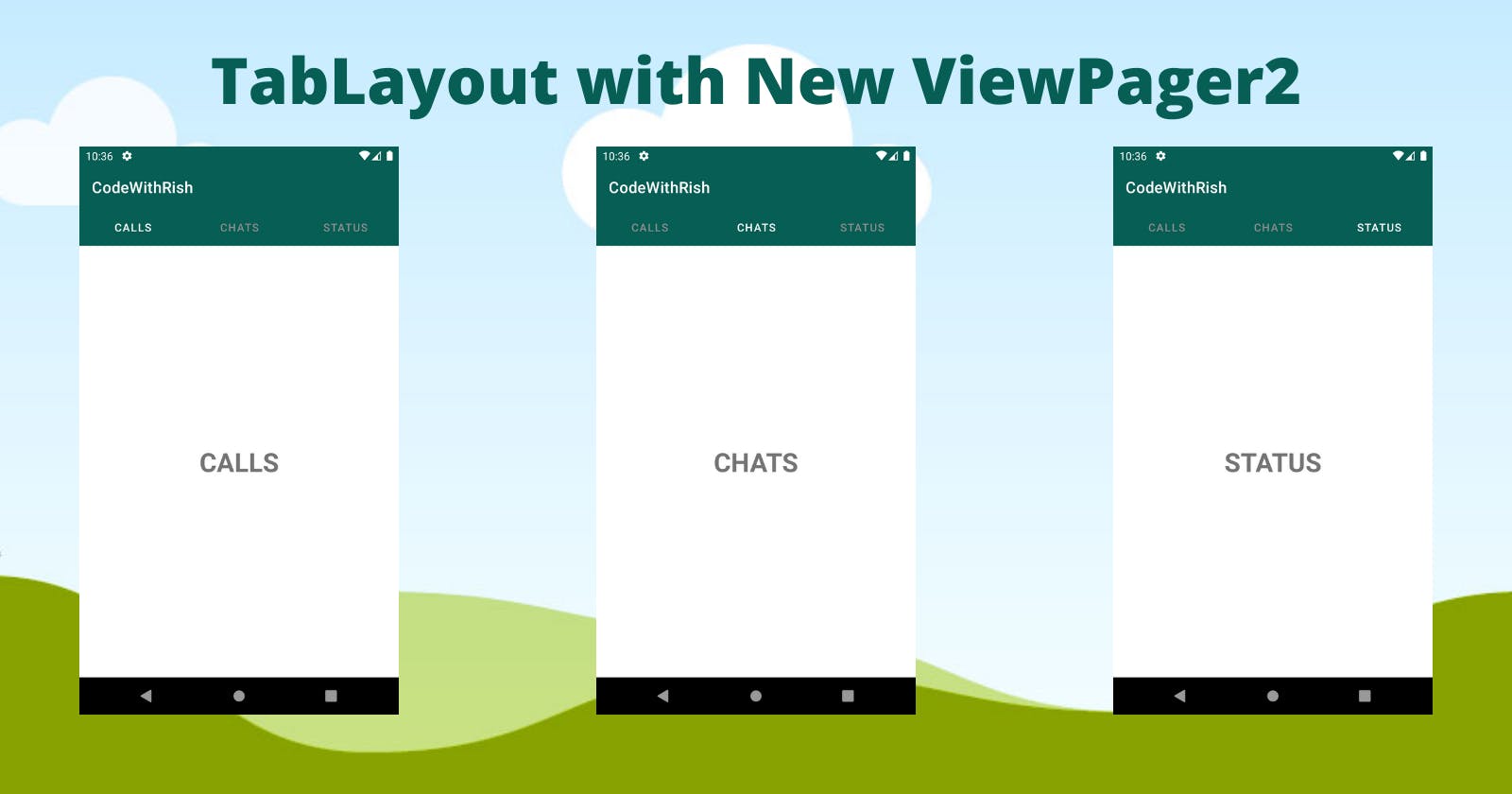
Creating Whatsapp Like Tabs With New ViewPager2 Android
Viewpager2 with Tablayout example
Required dependency
dependencies {
// material library
implementation 'com.google.android.material:material:1.5.0'
}
ViewPager2 with Tabs & Fragments
To create swipeable views with tabs, we need 2 views TabLayout and Viewpager2 and 3 Fragments for this example.
Add the following code to the main activity layout
activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical">
<com.google.android.material.tabs.TabLayout
android:id="@+id/tab_layout"
android:backgroundTint="@color/colorPrimary"
app:tabSelectedTextColor="@color/white"
app:tabTextColor="@color/grey"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<androidx.viewpager2.widget.ViewPager2
android:id="@+id/view_pager2"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" />
</LinearLayout>
Adding 3 fragments
As I told earlier we will add three fragments for this example CALLS, CHATS and STATUS
Let's add those fragments.
CALLS
fragment_calls.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="CALLS"
android:textSize="34sp"
android:textStyle="bold"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
CallsFragment
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.fragment.app.Fragment;
public class CallsFragment extends Fragment {
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_calls, container, false);
}
}
CHATS
fragment_chats.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="CHATS"
android:textSize="34sp"
android:textStyle="bold"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
ChatsFragment
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.fragment.app.Fragment;
public class ChatsFragment extends Fragment {
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_chats, container, false);
}
}
STATUS
fragment_status.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="STATUS"
android:textSize="34sp"
android:textStyle="bold"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
StatusFragment
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.fragment.app.Fragment;
public class StatusFragment extends Fragment {
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_status, container, false);
}
}
Now update your MainActivity with the following code
Each line has a comment to describe the code completely
MainActivity.java
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.Fragment;
import androidx.fragment.app.FragmentActivity;
import androidx.viewpager2.adapter.FragmentStateAdapter;
import androidx.viewpager2.widget.ViewPager2;
import android.os.Bundle;
import com.google.android.material.tabs.TabLayout;
import com.google.android.material.tabs.TabLayoutMediator;
public class MainActivity extends AppCompatActivity {
// Declare variables
private TabLayout tabLayout;
private ViewPager2 viewPager2;
ViewPagerFragmentAdapter adapter;
// array for tab labels
private String[] labels = new String[]{"Calls", "Chats", "Status"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// call function to initialize views
init();
// bind and set tabLayout to viewPager2 and set labels for every tab
new TabLayoutMediator(tabLayout, viewPager2, (tab, position) -> {
tab.setText(labels[position]);
}).attach();
// set default position to 1 instead of default 0
viewPager2.setCurrentItem(1, false);
}
private void init() {
// initialize tabLayout
tabLayout = findViewById(R.id.tab_layout);
// initialize viewPager2
viewPager2 = findViewById(R.id.view_pager2);
// create adapter instance
adapter = new ViewPagerFragmentAdapter(this);
// set adapter to viewPager2
viewPager2.setAdapter(adapter);
// remove default elevation of actionbar
getSupportActionBar().setElevation(0);
}
// create adapter to attach fragments to viewpager2 using FragmentStateAdapter
private class ViewPagerFragmentAdapter extends FragmentStateAdapter {
public ViewPagerFragmentAdapter(@NonNull FragmentActivity fragmentActivity) {
super(fragmentActivity);
}
// return fragments at every position
@NonNull
@Override
public Fragment createFragment(int position) {
switch (position) {
case 0:
return new CallsFragment(); // calls fragment
case 1:
return new ChatsFragment(); // chats fragment
case 2:
return new StatusFragment(); // status fragment
}
return new ChatsFragment(); //chats fragment
}
// return total number of tabs in our case we have 3
@Override
public int getItemCount() {
return labels.length;
}
}
}
Congratulation you just created WhatsApp like tabs.
If you are wordering what this color code is it's #075E54